BELAJAR MEMBUAT LOGO MESSENGER DENGAN PHOTOSHOP
Halo sobatku semua, apa kabar !! Pertemuan kali ini saya akan mengajarkan kepada sobat Bagaimana cara Membuat Logo Messenger dengan Photoshop. dari pada cuma bisa pakai bbm saja, tidak ada salahnya kita mencoba menjadikannya bahan latihan photoshop kita kali ini.
Seperti yang kita ketahui bersama, Black Berry Messanger adalah aplikasi media sosial dibawah perusahaan Black berry. kita dapat mengirim pesan teks, suara maupun file langsung dari Smartphone kita. dulu messenger cuma bisa digunakan oleh pengguna handphone BB namun sekarang , Android sudah bisa menggunakan aplikasi BBM ini. jadi selamat untuk pengguna Android, termasuk saya.
Hasil dari tutorial Belajar Membuat Logo Messenger dengan Photoshop kali ini.
 |
| BELAJAR MEMBUAT LOGO MESSENGER DI PHOTOSHOP |
Diatas adalah contoh logo Messenger yang akan kita pelajari cara pembuatannya menggunakan aplikasi photoshop.
BELAJAR MEMBUAT LOGO MESSENGER DENGAN PHOTOSHOP
Dalam proses pembuatan logo messenger dengan photoshop kali ini, tidak lah sesulit yang sobat bayangkan. kira - kira membutuhkan waktu paling lambat 15 menit. jujur kalau saya sendiri sudah bisa membuatnya dalam waktu 5 menit saja. saya yakin sobat juga pasti bisa seperti saya. silahkan pelajari baik - baik langkahnya :
Versi Photoshop CC.
# Langkah 1
- Buka photoshop, Tekan CTRL N. gunakan 1000 x 800 pixels dengan background Putih. klik Ok.
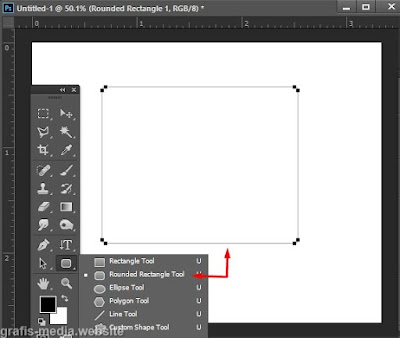
- Gunakan Rounded Rectangle Tool untuk membuat persegi panjang seperti dibawah.
- Akan muncul Panel Properties dari Shapes persegi panjang kita.
- Berikan pengaturan seperti dibawah.
- Catatan : saya menggunakan 45px pada bagian 4 sudutnya, sobat bisa menggunakan nilai lain, tergantung ukuran gambar. intinya sudutnya tidak siku siku.
# Langkah 2
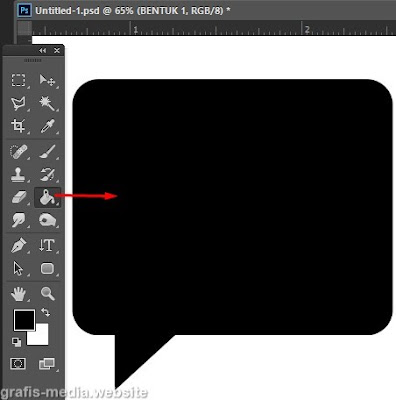
Membuat bentuk bawah logo
- Buat layer baru di atas layer yang di hasilkan di langkah 1
- Gunakan Pen tool untuk membuat segitiga dengan posisi sesuai logo Messenger. - tekan CTRL ENTER untuk membuat - nya menjadi garis seleksi - tekan ALT ENTER untuk memberikan warna sesuai warna Background.
- Jika warna background masih hitam, silahkan ganti sesuai warna abu - abu. ini hanyalah warna sementara saja.
- Kalau sudah, maka lanjutkan dengan menggabungkan layer yg sudah di hasilkan di langkah 1 dan 2. caranya, klik 2 layer itu dan tekan CTRL E. - berikan nama layer " Bentuk 1".
- Nah untuk sementara kita sudah selesai membuat satu bentuk dari logo.
# Langkah 3
- Gunakan Fill Tool, berikan warna hitam pada bentuk 1 kita.
maaf bro, seharusnya dari awal, kita pakai warna hitam. :).
- Klik kanan pada layer "Bentuk 1" dan pilih Blending Options.
- Checklist Stroke, dan berikan pengaturan seperti dibawah. klik Ok.
Stroke akan membuat bagian luarnya memiliki garis.
# Langkah 4
Membuat bentuk di dalam logo Messenger
- Gunakan tool yang sama pada langkah 1.
- buatlah bentuk seperti kapsul.
- Kalau sudah, Klik kanan pada layernya dan pilih Rasterize Layer.
- Pilih Rectangle Marquee tool, buatlah kotak pada setengah bentuk kapsul kita. lalu tekan DELETE.
- Sekarang, bentuknya menjadi sisa setengah
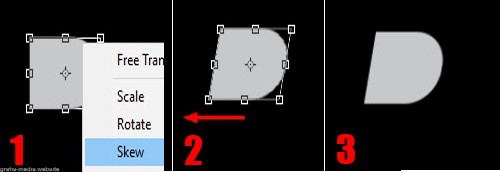
- Tekan CTRL T, klik kanan lalu pilih Skew.
- tarik titiknya hingga menjadi miring seperti dibawah.
- Sekarang kita akan copy bentuk ini menjadi beberapa bagian sesuai logo messenger standar yaitu 7.
- Tekan V atau Pick tool. tahan ALT lalu pilih bentuk dan pindahkan.
- catatan : tekan ALT untuk mengkopi bentuk dan Shift agar kopian kita sejajar Horizontal maupun Vertical
- untuk mengabungkan semua layer bentuk, seleksi semuanya pada layer panel dan tekan CTRL E. beri nama Bentuk 2.
- Kira - kira penempatannya seperti dibawah ini.
# Langkah 5
Membuat bentuk terakhir logo messenger dengan photoshop.
Klik layer Bentuk 1 dan tekan CTRL J, berikan nama " Bentuk 3" - atur posisinya dibawah layer bentuk 1.
- Klik kanan pada layer - pilih Blending Options.
- Cukup gunakan Color Overlay - dan berikan warna Biru. klik ok.
- Tekan CTRL T - klik kanan pilih Flip Horizontal. lalu kecilkan sedikit ukurannya.
Hasil akhir dari tutorial Membuat Logo Messenger dengan Photoshop.
Saya rasa sekarang sobat sudah bisa membuat logo messenger sendiri di photoshop. yah, gampang - gampang sulit lah. yang penting tidak bosan dan tekun berada didepan photoshop.
Penutup
Semoga Tema "Belajar Membuat Logo Messenger Dengan Photoshop" kali ini bisa menambah skill kita dalam membuat di photoshop. lebih dan kurangnya mohon di maafkan. jika ada pertanyaan, silahkan tulis pada kolom komentar dibawah. saya Safri, ST mengucapkan terima kasih. Assalamualaikum.
















Posting Komentar untuk "BELAJAR MEMBUAT LOGO MESSENGER DENGAN PHOTOSHOP"