Mengenal Area Kerja App Inventor 2
.
Membuat proyek baru

2.Pada halaman pop up, isikan nama project yang ingin di buat, misalnya: e_office. Yang perlu di perhatikan dalam hal ini adalah penulisan nama project tidak boleh menggunakan spasi dan tidak boleh diawali dengan angka maupun simbil. Kemudian klik OK.
3.Maka kita akan masuk ke halaman seperti dibawah ini.

4.Pembuatan proyek baru telah selesai. Selanjutnya dapat memulai membuat aplikasi dengan mendesain tampilan aplikasi dan blok kode program.
Mengenal Area Kerja App Inventor 2:
1. Panel Blocks, merupakan panel yang berisikan blok-blok kode program default maupun kode program yang tersedia di masing-masing komponen.
2. Panel Block Viewer, merupakan panel yang berfungsi sebagai tempat mendesain susunan blok kode program.
Demikianlah untuk tutorial mengenal area kerja App Inventor 2...
Sumber https://secercahilmu25.blogspot.com/
App Inventor 2 ini tersedia dalam berbasis online dan offline, apabila mengakses berbasis online sebelum menggunakannya pastikan komputer atau laptop terkoneksi internet. Agar dapat membuka IDE App Inventor 2, pastikan sudah memiliki akun Gmail terlebih dahulu. Oleh karena itu, sebelum mengakses App Inventor dipastikan sudah memiliki akun Gmail kalau belum silahkan daftar kan buat Gmail.
 |
Berikut ini dijelaskan langkah-langkah membuka App Inventor 2:
1.Buka app inventor melalui browser dengan mengetikkan alamat berikut: http://ai2.appinventor.mit.edu/
2.Selanjutnya, jika anda belum login gmail. Maka lakukan lah login gmail terlebih dahulu. Setelah berhasil login, maka akan ada pilihan-pilihan selanjutnya, anda tinggal next kan saja.
3.Jika semua proses telah dilakukan maka akan masuk ke halaman My Projects seperti gambar di bawah ini.
4.App Inventor 2 sudah berhasil di buka, berikutnya sudah dapat langsung bekerja dengan membuat proyek-proyek baru yang diinginkan.
Berikut ini langkah-langkah keluar dari App Inventor 2:
1.Klik tombol alamat e-mail yang terletak di sudut kanan atas IDE seperti berikut ini.

2.Klik menu sign out.
3.Selesai, sudah keluar dari App Inventor 2.
1.Klik tombol alamat e-mail yang terletak di sudut kanan atas IDE seperti berikut ini.

2.Klik menu sign out.
3.Selesai, sudah keluar dari App Inventor 2.
Membuat proyek baru
1.Pada halaman my projects > klik Start new projects, hasilnya seperti pada gambar di bawah ini.

2.Pada halaman pop up, isikan nama project yang ingin di buat, misalnya: e_office. Yang perlu di perhatikan dalam hal ini adalah penulisan nama project tidak boleh menggunakan spasi dan tidak boleh diawali dengan angka maupun simbil. Kemudian klik OK.
3.Maka kita akan masuk ke halaman seperti dibawah ini.

4.Pembuatan proyek baru telah selesai. Selanjutnya dapat memulai membuat aplikasi dengan mendesain tampilan aplikasi dan blok kode program.
Mengenal Area Kerja App Inventor 2:
Hal penting yang harus diketahui sebelum memulai menggunakan aplikasi App Inventor 2 adalah mengenal, mempelajari, dan memahami area kerja App Inventor 2.
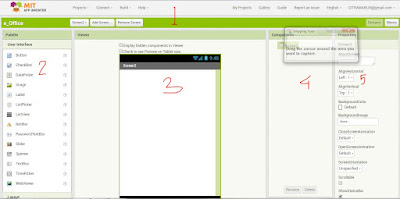
Secara umumum area kerja app inventor 2 terbagi atas 2 yaitu : Designer yang berfungsi untuk mendesain user interface aplikasi dan area block editor yang berfungsi untuk menyusun blok-blok kode program.
Keterangan:
1. Menu Bar, merupakan barisan menu-menu yang tersedia di App Invento 2. Menu bar terdiri dari 2 bagian yaitu, bagian pertama terdiri dari menu Projects, Connect, Build, Help, My Projects, Gallery, Guide Report an Issue, English dan User Profile. Sedangkan baris menu ke dua berisikan menu add screen, remove screen, screen, designer and blocks.
2. Menu Pallate, merupakan panel yang terdiri dari beberapa komponen. Panel ini terdiri dari beberapa tab diantaranya : tab User Interface, Layout, Media dan lain sebagainya yang bisa kita lihat di bagian menu pallate.
3. Panel Viewer, merupakan panel yang berisikan tampilan perangkat. Tampilan tersebut berfungsi untuk mendesain tampilan user interface.
4. Panel Components, merupakan panel yang berfungsi untuk menampilkan seluruh komponen yang digunakan dalam membangun aplikasi.
5. Panel Properties, merupakan panel yang berfungsi untuk menampilkan properti/atribut screen komponen.
Area Block Editor
Area Block Editor
1. Panel Blocks, merupakan panel yang berisikan blok-blok kode program default maupun kode program yang tersedia di masing-masing komponen.
2. Panel Block Viewer, merupakan panel yang berfungsi sebagai tempat mendesain susunan blok kode program.
Demikianlah untuk tutorial mengenal area kerja App Inventor 2...




Posting Komentar untuk "Mengenal Area Kerja App Inventor 2"